
02 de maio de 2020 • 1 min de leitura
Author: Matheus Benites
Key no React - são importantes
A Keys é um atributo que você deve passar para todos os componentes criados dinamicamente a partir de uma matriz.
É um ID único e constante que o React usa para identificar cada componente no DOM e saber se é um componente diferente ou o mesmo.
O uso de chaves garante que o componente filho seja preservado e não recriado e evita que coisas estranhas aconteçam.
Key não é realmente sobre desempenho, é mais sobre identidade (o que, por sua vez, leva a um melhor desempenho). Valores atribuídos e alterados aleatoriamente não formam uma identidade Paul O'Shannessy
- Use um valor exclusivo existente do objeto.
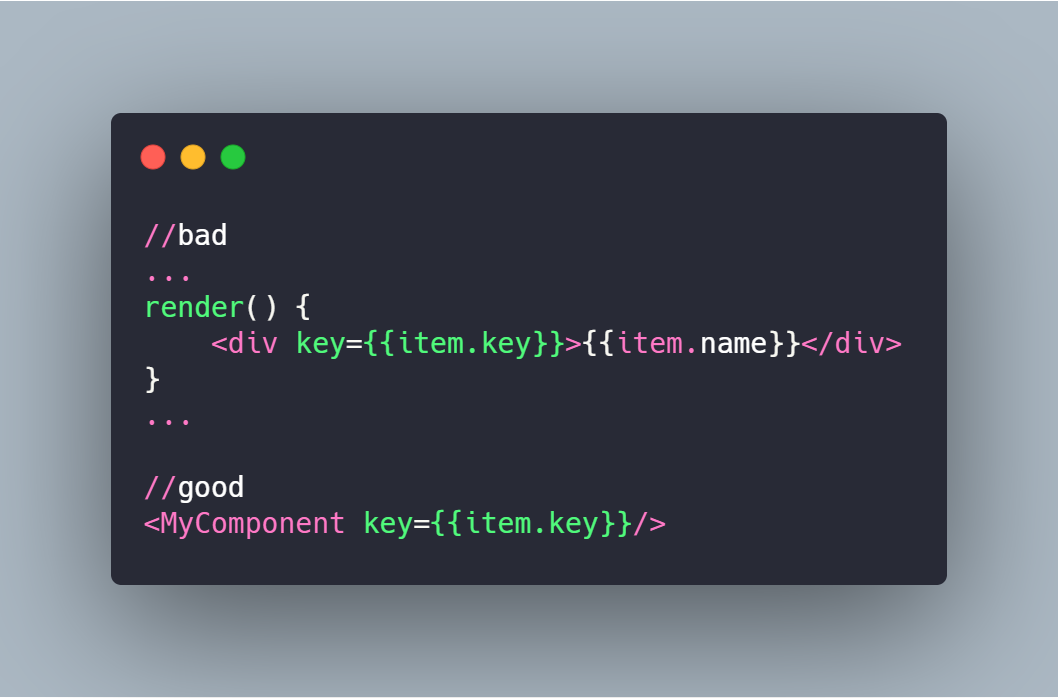
- Defina as chaves nos componentes pai, não nos componentes filhos

- Usar índice de matriz é uma prática ruim.
- random() não funciona
- Você pode criar seu próprio ID exclusivo. Certifique-se de que o método seja rápido e anexe-o ao seu objeto.
- Você deve fornecer o atributo-chave para todos os filhos do ReactCSSTransitionGroup.
